Paso 22: ID de CSS y clase de las reglas de




Utilizamos los selectores ID y clase para hacer el trabajo para nosotros...
Las utilizamos como esta:
Archivo HTML
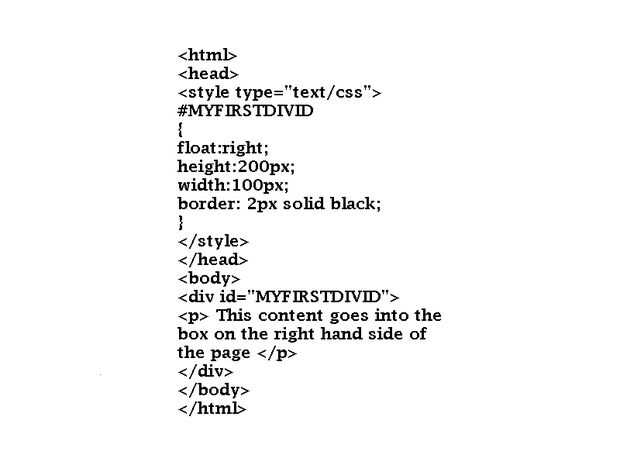
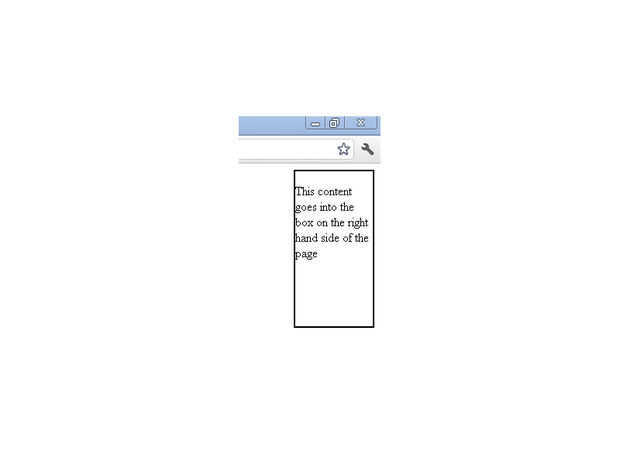
<div id="MYFIRSTDIVID">
<p> This content goes into the box on the right hand side of the page </p>
</div>
Archivo CSS
#MYFIRSTDIVID
{
float:right;
height:100px;
width:100px;
border: 2px solid black;
}
De estilo div id que haces, te < span estilo = "color de fondo: #FFFF00″ > Utilice el signo"#"< /span > en el archivo CSS...
A las clases de div de estilo que usted hace, usted < span estilo = "color de fondo: #FFFF00″ > usar un". " (período) < /span > en el archivo CSS
IDs se utilizan cuando usted está haciendo como una etiqueta diferente como en el ejemplo anterior, pero las clases se utilizan cuando desea cosas de estilo dentro de otra etiqueta, como
Archivo HTML
<p> This <div class="MYFIRSTDIVCLASS"> text </div> is styled by div class...</p>
Archivo CSS
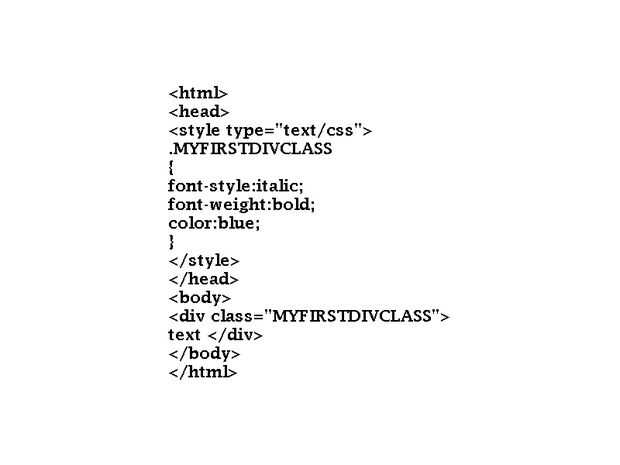
.MYFIRSTDIVCLASS
{
font-style:italic;
font-weight:bold;
font-color:yellow;
}
Así que las clases se utilizan cuando se tiene la clase div específico dentro de otra etiqueta HTML (etiquetas HTML excepto, cuerpo y cabeza)
Elementos previamente definidos como (h2, p, h1, br, em, i, b etc...) se editan mediante la función de clase del div porque son repetidos muchas veces en el documento, y por lo tanto tiene que ser un div de clase...
Div id se utilizan cuando vas a utilizar el elemento de estilos sólo una vez en el documento HTML...













