Paso 14: Marcos y IFrames de HTML




IFrame se utiliza cuando solo tienes una página web que desee mostrar en su página web en una caja de...
<iframe src="http://www.google.com"></iframe>
Esto mostrará www.google.com en un pequeño marco en su sitio de Internet...
<frameset>
<frame src="http://www.google.com"></frame>
<frame src="http://www.facebook.com"></frame>
</frameset>
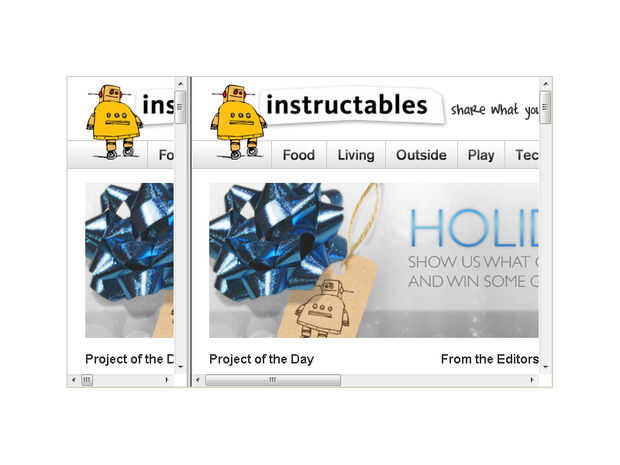
Marcos siempre están dentro de un < frameset > y < / conjunto de Marcos > etiquetas como estas etiquetas los marcos... < marco >< / marco > hacer exactamente lo mismo como < iframe >< / iframe > pero se utilizan cuando usted tiene más de 1 marco (Página Web) quiere mostrar y son agrupados por etiquetas < frameset >... Cuántos alguna vez marcos se inserta, los que aparecen en la misma ventana del navegador y dividen igualmente...
Al usar frames, se puede utilizar < cuerpo >< / body > Etiquetas para todo lo que puede hacer es mostrar más de 1 página web en una ventana del explorador... Agregar < cuerpo >< / body > Etiquetas dejará las etiquetas < frame > trabajar
Una manera fácil de recordar cuál es cuál, iframe es para marcos individuales como "Me marco" suena como "Marco de independiente"
Estas etiquetas no son muy comunes en la mayoría de los sitios Web... pero algunos sitios web utilizar estas etiquetas...













