Paso 1: Aplicación del servidor Web

Como ustedes saben los servidores son sistemas grandes y costosos. Se trata de servir nos web sitios, audios, videos, archivos, etc.. En comparación con launchpad de servidores web es realmente simple. Con launchpad no podemos atender tan complejo y funcional de sitios web o archivos. No nos importa porque sólo queremos dispositivos eléctricos de control y medir algunas cantidades por internet.
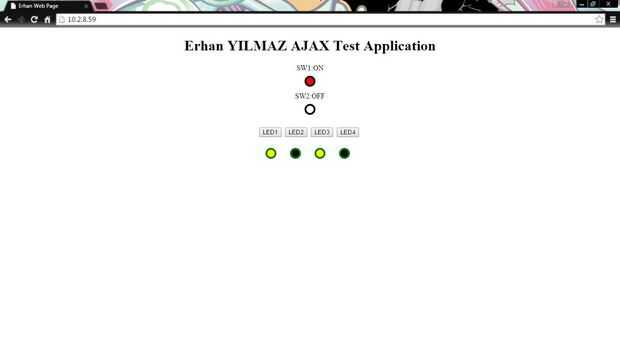
En este contexto he hecho simple sitio web. Puedes ver la captura de pantalla del sitio anterior.
Como veis es una manera muy sencilla. Sólo tiene unos pocos textos, botones y dibuja geométrica. Launchpad dispone de cuatro LEDs y dos botones para el uso de fines generales. En el sitio web utilicé botones para control de LEDs y llena los círculos para ver situaciones de LEDs y botones. También elementos de texto se utilizan para dar información. Usted puede ver JavaScript código del sitio a continuación.
<p>var led1, x1, led2, x2, led3, x3, led4, x4;<br>function GetSwitchState() { nocache = led1 + led2 + led3 + led4 + "&nocache="+ Math.random() * 1000000; var request = new XMLHttpRequest(); request.onreadystatechange = function() { if (this.readyState == 4) { if (this.status == 200) { if (this.responseText != null) { if (this.responseText.indexOf("LED1ON") > -1) { document.getElementById("LED1").style.fill = "yellow"; } else { document.getElementById("LED1").style.fill = "black"; } if (this.responseText.indexOf("LED2ON") > -1) { document.getElementById("LED2").style.fill = "yellow"; } else { document.getElementById("LED2").style.fill = "black"; } if (this.responseText.indexOf("LED3ON") > -1) { document.getElementById("LED3").style.fill = "yellow"; } else { document.getElementById("LED3").style.fill = "black"; } if (this.responseText.indexOf("LED4ON") > -1) { document.getElementById("LED4").style.fill = "yellow"; } else { document.getElementById("LED4").style.fill = "black"; } if (this.responseText.indexOf("S1:ON") > -1) { document.getElementById("SW1").style.fill = "red"; document.getElementById("text1").innerHTML ="SW1:ON"; } else { document.getElementById("SW1").style.fill = "white"; document.getElementById("text1").innerHTML ="SW1:OFF"; } if (this.responseText.indexOf("S2:ON") > -1) { document.getElementById("SW2").style.fill = "red"; document.getElementById("text2").innerHTML ="SW2:ON"; } else { document.getElementById("SW2").style.fill = "white"; document.getElementById("text2").innerHTML ="SW2:OFF"; } } } } } request.open("GET", "ajax_switch" + nocache, true); request.send(null); setTimeout('GetSwitchState()', 500); } function SetLEDStates(num) { switch(num) { case 1: if(x1==1) { led1="&LED1ON"; x1=0; } else { led1="&LED1OFF"; x1=1; } break; case 2: if(x2==1) { led2="&LED2ON"; x2=0; } else { led2="&LED2OFF"; x2=1; } break; case 3: if(x3==1) { led3="&LED3ON"; x3=0; } else { led3="&LED3OFF"; x3=1; } break; case 4: if(x4==1) { led4="&LED4ON"; x4=0; } else { led4="&LED4OFF"; x4=1; } break; case 0: led1="&LED1OFF"; x1=1; led2="&LED2OFF"; x2=1; led3="&LED3OFF"; x3=1; led4="&LED4OFF"; x4=1; break; } }</p> Como veis en la función de GetSwitchState de códigos crear petición XMLHttpRequest y puso a correr periódicamente por la función setTimeout. Intervalo de tiempo elegí a 500ms para esta aplicación. Si desea puede cambiar el valor. Cuando el evento onload de la página una vez que se ejecute la función GetSwitchState y va... Esta es la principal operación de códigos y la técnica ajax. Así puede utilizar el sitio web sin siempre actualizar. Echale un vistazo aquí para obtener información detallada sobre ajax.