Paso 2: Animación 101


La analogía de Flip-book:
¿Recordar los viejos tiempos, cuando la gente solía tomar una pila de papel y dibujar una serie de figuras de palo, una en cada página, cada figura es ligeramente diferente que el último? Luego, cuando usted gira más allá de todas las páginas, creó la ilusión de movimiento.
Bien, algo de procesamiento funciona así. En el bucle infinito draw(), cada iteración o cada paso a través del lazo puede considerarse como una sola página en el metafórico flip-book. Hasta ahora, no vimos nada porque seguimos dibujando las mismas formas en todas las páginas en movimiento. Así que, ¿cómo cambiamos eso? Progresivamente cambiar algún aspecto del bosquejo en cada iteración:
int x = 20;
void setup() {}
Size(400,400);
Background(255);
Smooth();
}
void draw() {}
noStroke();
Fill(140);
Ellipse(x,256,40,40);
x = x + 1; el cambio incremental
}
Ver el resultado (primera foto).
Bueno, al menos algo se está moviendo. Antes que averiguar por qué el círculo deja un rastro como se mueve, concentrémonos en lo que causa el movimiento. Hemos declarado una variable de entero 'x' y pasa a ellipse() como la posición x. Luego, al final del bucle draw(), incrementa el valor de x por uno. Esto significa, para cada página (o iteración), el centro del círculo será 1 pixel del eje x y por lo tanto, crear la ilusión de movimiento, al igual que en los viejos tiempos!
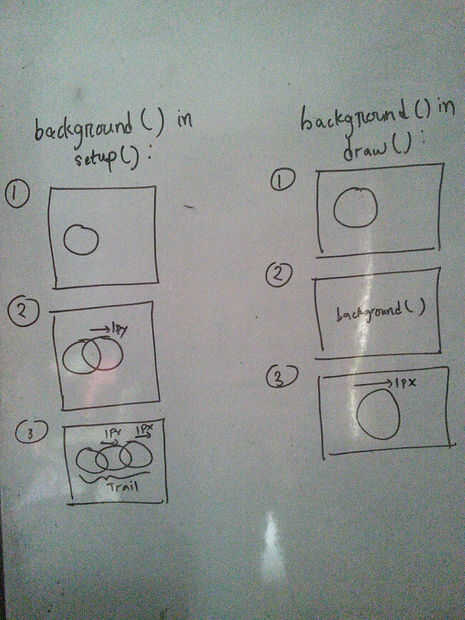
Ahora, para el camino - Nota invoca la función background() en setup(), lo que significa que se ejecutará sólo una vez. Por lo tanto, la background() nunca obtiene renovados, y vemos una historia de los lugares que recorre el círculo. Moviendo el background() al principio del bucle draw() soluciona esto. ¡ Pruébalo! (ver segunda foto arriba para la ilustración).
Si desea Coloque background() en setup() o draw() dependerá del tipo de dibujo que intenta producir.
Te lo dejo al lector a averiguar por qué declaré la variable x fuera setup() y draw().
Variación del círculo 1:
Desde que se puso los fundamentos de la animación, vamos a hacer nuestro círculo un poco más interesante - ¿qué pasa si queríamos que nuestro círculo de parada en el centro de la pantalla y no huir o salir de la vista?
Una forma de hacer esto es usar condicionales (if, else declaraciones) para limitar el círculo de que va la central. Pero, sólo por diversión, vamos a probarlo lo siguiente:
int x = 20;
void setup() {}
Size(400,400);
Smooth();
}
void draw() {}
Background(255);
noStroke();
Fill(140);
Ellipse(x,256,40,40);
x = x + 1; el cambio incremental
x = constrain(x,0,width/2); la función de restringir
}
¿El círculo se detiene Obedientemente en el medio, derecho?
Introducción, la función constrain():
restringir (variable, valor umbral inferior, umbral superior) - esta función asegura que el valor contenido dentro de la "variable" no, de ninguna manera, obtener baja "umbral inferior", o más arriba de "alto umbral".
En el código anterior, mediante el uso de constrain(), nos aseguramos que posición del círculo x no exceda el rango previsto (0 a la mitad de la anchura, ergo, el centro). La función de constrain() viene bien en muchas otras situaciones, como limitar el brillo de una luz para una instalación, o restricción de valores de los sensores dentro de cierta gama.
Variación 2 (círculo de Jiggling) del círculo:
Mover un círculo en la pantalla fue muy dulce al principio. Sin embargo, puesto que por ahora tenemos algunas ingeniosas herramientas bajo nuestro cinturón, vamos a intentar algo un poco más emocionante - que el vaivén del círculo!
Podemos hacer el círculo parece es risa floja haciendo continuamente mover un píxel a la izquierda o la derecha o hacia arriba o hacia abajo de forma aleatoria (por ejemplo, arriba, abajo, abajo, izquierda, izquierda, derecha, derecha, derecha... y así sucesivamente). ¿Cómo selecciona una dirección de al azar? Vamos a encontrar:
Float x = 200;
Float y = 200;
void setup() {}
Size(400,400);
Smooth();
}
void draw() {}
Background(255);
noStroke();
Fill(140);
Ellipse(x,y,80,80);
x = x + random(-1,1);
y = y + random(-1,1);
}
al azar (menor valor superior) - esta función integrada genera un número aleatorio dentro del rango proporcionado a él.
Tenga en cuenta que la función aleatorizada genera números de coma flotante, no enteros. Por esta razón tuvimos que cambiar los tipos de datos de x y y variables de "int" a "float", desde la adición de un número entero a un flotador en última instancia rinde un flotador y no podemos almacenamos en int.
Por lo tanto, añadiendo un número al azar a las coordenadas x e y del círculo en cada iteración del bucle draw(), conseguimos lo que agitan. Si desea que el círculo que agitan más rápido, hacer la gama más grande, como de -10 a + 10 por ejemplo.









