Paso 9: Controles de mano con el Kinect




El siguiente script que vamos a crear será la que utilizamos en nuestro juego junto con la secuencia de comandos de administrador de cuerpo. Detectar el estado de la mano y accionar la rotación para nuestro juego.
Secuencia de comandos de administrador de mano
Ahora creamos otro script en la misma carpeta que la secuencia de comandos de administrador de cuerpo y cuerpo vista manager script. Llamar al HandManager. Este script se verá mucho como nuestro controlador de la vista del cuerpo.
Agregue lo siguiente de BodyView a nuestro HandManager Script.
utilizando UnityEngine;
utilizando System.Collections;
utilizando System.Collections.Generic;
usando Kinect = Windows.Kinect;
clase HandManager: MonoBehaviour
{
público GameObject BodyManager;
platformRotate de PlatformRotate privado;
ovrPlayerScript de OVRInfinitePlayerController privado;
playerScript de InfinitePlayerController privado;
_Bodies Diccionario privado = nuevo (de diccionario);
_BodyManager de BodyManager privado;
flipTimer flotador privado;
flipDelay flotador privada = 2;
int prevState = 0;
_BoneMap Diccionario privado = Dictionary() nuevo
{
{Kinect.JointType.FootLeft, Kinect.JointType.AnkleLeft},
{Kinect.JointType.AnkleLeft, Kinect.JointType.KneeLeft},
{Kinect.JointType.KneeLeft, Kinect.JointType.HipLeft},
{Kinect.JointType.HipLeft, Kinect.JointType.SpineBase},
{Kinect.JointType.FootRight, Kinect.JointType.AnkleRight},
{Kinect.JointType.AnkleRight, Kinect.JointType.KneeRight},
{Kinect.JointType.KneeRight, Kinect.JointType.HipRight},
{Kinect.JointType.HipRight, Kinect.JointType.SpineBase},
{Kinect.JointType.HandTipLeft, Kinect.JointType.HandLeft}, //Need para HandSates
{Kinect.JointType.ThumbLeft, Kinect.JointType.HandLeft},
{Kinect.JointType.HandLeft, Kinect.JointType.WristLeft},
{Kinect.JointType.WristLeft, Kinect.JointType.ElbowLeft},
{Kinect.JointType.ElbowLeft, Kinect.JointType.ShoulderLeft},
{Kinect.JointType.ShoulderLeft, Kinect.JointType.SpineShoulder},
{Kinect.JointType.HandTipRight, Kinect.JointType.HandRight}, //Needthis para el estado de la mano
{Kinect.JointType.ThumbRight, Kinect.JointType.HandRight},
{Kinect.JointType.HandRight, Kinect.JointType.WristRight},
{Kinect.JointType.WristRight, Kinect.JointType.ElbowRight},
{Kinect.JointType.ElbowRight, Kinect.JointType.ShoulderRight},
{Kinect.JointType.ShoulderRight, Kinect.JointType.SpineShoulder},
{Kinect.JointType.SpineBase, Kinect.JointType.SpineMid},
{Kinect.JointType.SpineMid, Kinect.JointType.SpineShoulder},
{Kinect.JointType.SpineShoulder, Kinect.JointType.Neck},
{Kinect.JointType.Neck, Kinect.JointType.Head},
};
Ahora hemos añadido una variable que no está en nuestro script de bodyview que es la variable prevState.
int prevState = 0;
Tenemos esta variable para evitar la constante rotación. En los controles de entrada regulares del juego que hacemos esto por solo activar la rotación cuando la tecla que se presionó, sube. Con el Kinect es bueno tener un estado de descanso que se debe lograr si queremos girar o voltear otra vez. En nuestro caso el resto estado es cualquier mano que no señalan una rotación; por ejemplo, cuando ambas manos están en puños.
Ahora en el método Update tenemos que agregar lo siguiente:
Todo el código anterior es igual a la vista del cuerpo, que es útil que ya sabemos cómo funciona.
Lo único que es diferente es:
Esta variable mantenga el estado actual de la mano, y al final del método de actualización, se guarde en la variable de estado anterior.
La siguiente parte del método de actualización diferente es en el bucle foreach.
void Update()
{
int estado = 0;
Si (BodyManager == null)
{
retorno;
}
_BodyManager = BodyManager.GetComponent ();
Si (_BodyManager == null)
{
retorno;
}
Kinect.Body [] datos = _BodyManager.GetData();
Si (datos == null)
{
retorno;
}
Lista de trackedIds = nuevo () de la lista;
foreach (var cuerpo en datos)
{
Si (cuerpo == null)
{
continuar;
}
Si (el cuerpo. IsTracked)
{
trackedIds.Add (cuerpo. TrackingId);
}
}
KnownIds la lista = new List (_Bodies.Keys);
En primer lugar eliminar cuerpos sin seguimiento
foreach (ulong trackingId en knownIds)
{
Si (! trackedIds.Contains(trackingId))
{
Destroy(_Bodies[trackingId]);
_Bodies.Remove(trackingId);
}
}
}
Tenemos que escribir los métodos CheckLeftHandState y CheckRIghtHandState. Estos métodos toman el parámetro de Kinect.HandState que equivale a un enumerable de cerrado, abierto o lazo. Tanto devuelve un int que será iguales a la variable de estado al juego qué comando que queremos ejecutar.
Originalmente el juego movido de un tirón si ambas manos en el estado de lazo, pero que es más difícil de controlar, porque para un marco una mano podría reconocerse un poco más rápido que el otro, y así el juego asume que estamos girando en el lugar de los bancos.
Así que ahora el juego: gira derecha si la derecha solo se encuentra en estado de lazo; gira izquierda si la mano izquierda solo se encuentra en estado de lazo; y tirones si la mano izquierda está abierta.
Con el CheckLeftHandState y CheckRightHandState hecho podemos volver al método Update y acabar. Actualmente basta ver si el Kinect registra nuestros Estados de mano correctamente. Para ello que creamos una instrucción switch que utiliza el estado actual y luego comprueba lo que el estado anterior era, impidiendo así toda rotación continua. Si el estado anterior era el descanso hemos estado gire, o en este caso imprime la pantalla Debug.
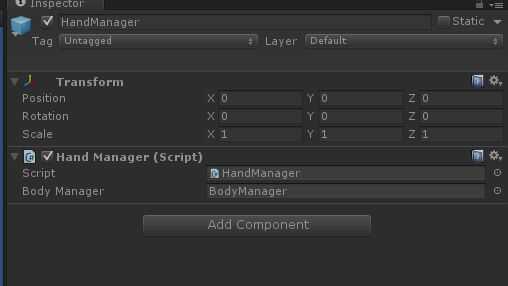
Está bien así que vamos a ver si esto funciona. En su escena crear otro objeto de juego vacío y lo llaman HandManager. Instale el script handmanager a él. Recuerda arrastrar la BodyManager de la jerarquía al marcador de posición BodyManger en el Inspector de HandManager.
IMAGEN 1
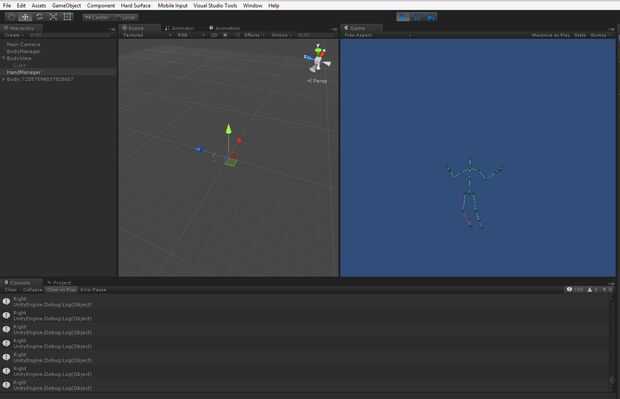
Ejecute el código en la unidad.
IMAGEN 2
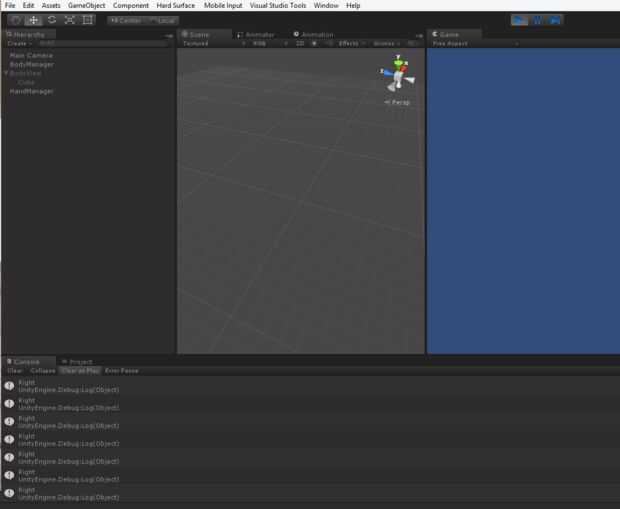
Está bien pero todavía vemos el esqueleto. Si desactivamos el bodyView marcando la casilla de la izquierda en el inspector de podemos ejecutar otra vez el proyecto.
IMAGEN 3
¡ BAM! Ahí está, y sabes sigue siendo trabajo basado en el depurador, incluso si usted no puede ver el esqueleto ya!
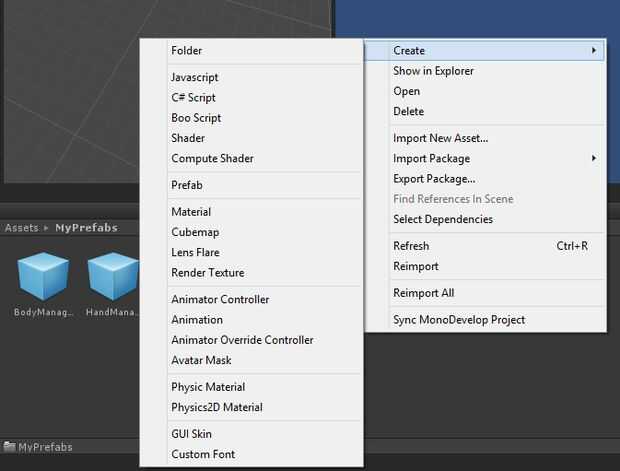
Bueno ahora para añadir esto en el juego. Primero vamos a hacer las placas de los objetos HandManager y BodyManager.
IMAGEN 4
Una vez que les has creado arrastrar el encargado cuerpo de la jerarquía de la casa prefabricada Body Manager ha creado. Hacer lo mismo con el administrador de la mano. Ahora como prefabricados nos podemos mover fácilmente los objetos y la funcionalidad en nuestra escena principal del juego!













