Paso 7: Probar y depurar

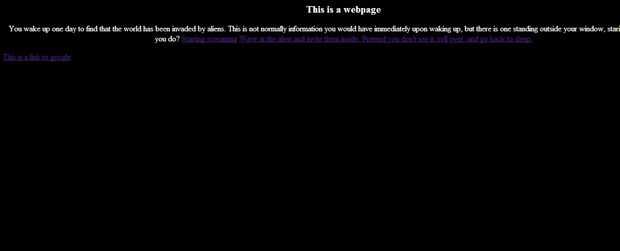
Entré por delante e hice una página que está absolutamente plagada de errores. Mire y vea si usted puede encontrar los errores usted mismo antes de decir lo que son.
Los errores son los siguientes: no hay nuevas líneas entre los enlaces, lo que es realmente descuidado, el enlace a google todavía está en la página y no utilizar nuevas líneas para mi introducción, es una larga línea de texto.
Así que vamos a mirar el código y ver cómo arreglamos esto.
< html >
< head >
< title > título del documento < / title >
< /HEAD >
< cuerpo = "fondo-color: black;" >
< h1 estilo = "font-color: blanco, familia: veces; font-tamaño: 20px;" >< centro > esta es una página web < / centro >< / h1 >
< center >
< estilo p = "color: white" >
Se despierta un día para encontrar que el mundo ha sido invadido por extraterrestres. Normalmente esto no es información
que inmediatamente al despertar, pero hay uno de pie fuera de su ventana, mirando a usted.
¿A qué te dedicas?
< a href = "file:///C:/Users/Coleman/Desktop/Instructable/pistoldeath.html" > salida gritando < /a >
< a href = "file:///C:/Users/Coleman/Desktop/Instructable/inside.html" > onda en el extranjero y dentro de. < /a >
< a href = "file:///C:/Users/Coleman/Desktop/Instructable/sleeping.html" > fingir no ver, rodar y volver a dormir. < /a >
< /p >
< /Center >
< p >
< a href = "http://www.google.com" > este es un enlace a google < /a >
< /p >
< /body >
< / html >
El enlace a google es muy fácil de quitar, así que sólo podemos borrar esa línea de código y el /p > < p >< alrededor que especifica su párrafo. El resto de ellos son errores de espaciado, lo que significa que olvidé mi < br > en lugares. Usted notará que he espaciado mi introducción y enlaces lo que quería en el código, pero html no recoger en este. Tenemos que hacer manualmente las nuevas líneas. Así que vamos a añadirlos, ahora vamos a mirar como luce el código fijo.
< html >
< head >
< title > título del documento < / title >
< /HEAD >
< cuerpo = "fondo-color: black;" >
< h1 estilo = "font-color: blanco, familia: veces; font-tamaño: 20px;" >< centro > esta es una página web < / centro >< / h1 >
< center >
< estilo p = "color: white" >
Se despierta un día para encontrar que el mundo ha sido invadido por extraterrestres. Esto no es normalmente información < br >
que inmediatamente al despertar, pero hay uno de pie fuera de su ventana, < br >
mirando a usted. < br >< br >
¿A qué te dedicas? < br >< br >
< a href = "file:///C:/Users/Coleman/Desktop/Instructable/pistoldeath.html" > salida gritando < /a >< br >
< a href = "file:///C:/Users/Coleman/Desktop/Instructable/inside.html" > onda en el extranjero y dentro de. < /a >< br >
< a href = "file:///C:/Users/Coleman/Desktop/Instructable/sleeping.html" > fingir no ver, rodar y volver a dormir. < /a >< br >
< /p >
< /Center >
< /body >
< / html >
Así se elimina el enlace de google y se han añadido todos lo apropiado < br >. Pero ¿qué pasa si tenemos una web mucho más grande? ¿Cómo encontrar nuestros errores entonces? En la programación siempre es una buena práctica para comentar tu código para saber qué parte hace qué, y html no es una excepción. Aquí es cómo se hacen comentarios html en caso de que usted está haciendo una página mucho más grande y necesita hacer un seguimiento de todo.
<!--esto es un comentario. Comentarios no se muestran en el navegador-->