Paso 4: GetChartData: JavaScript y ambiente solicitud de controlador







Aspectos compartidos Mesa principal Tabla Calibrador de función drawWTempTable() {} función updateWTempTable (tiempo TempValue MinTemp, MaxTemp) {} ///////////////////////////////////////////////////////////////////////////////////////////////// función drawWTempChart() {} función updateWTempChart() {} ///////////////////////////////////////////////////////////////////////////////////////////////
var WTData = [['Time', 'WaterTemp', 'Min', 'Max']]; Datos para agua temp visualizaciones
var wtempChartData;
var wtempTable;
var wtempChart;
var wtempChartOptions;
var wtempGauge;
var wtempGaugeData;
var wtempGaugeOptions;
Datos del gráfico
wtempChartData = google.visualization.arrayToDataTable(WTData);
Asignar nueva visualización al elemento DOM
wtempTable = new google.visualization.Table(document.getElementById('wtempTable'));
Dibujar tabla
wtempTable.draw(wtempChartData);
}
Conseguir el último número de la fila
lastRow var = wtempChartData.getNumberOfRows();
Obtener el valor de la última fila
var hora = wtempChartData.getValue (lastRow - 1, 0);
alerta (timeStamp + ' ' + TempValue);
Si (fecha y hora == 'Ahora') {}
wtempChartData.removeRow(0);
}
wtempChartData.addRow ([hora, TempValue, MinTemp, MaxTemp]);
wtempTable.draw(wtempChartData);
}
wtempChart = new google.visualization.LineChart(document.getElementById('wtempChart'));
wtempChartOptions = {}
animación: {duración: 1000, flexibilización: 'out'},
backgroundColor: {fill: 'none'}
};
wtempChart.draw (wtempChartData, wtempChartOptions);
}
wtempChart.draw (wtempChartData, wtempChartOptions);
}
/ * Dibuja calibrador de temperatura de agua usando datos de gráfico de temperatura de agua * /
función drawWTempGauge() {}
lastRow var = wtempChartData.getNumberOfRows();
var lastTemp = wtempChartData.getValue (lastRow - 1, 1);
minTemp var = wtempChartData.getValue (lastRow - 1, 2);
maxTemp var = wtempChartData.getValue (lastRow - 1, 3);
ALERT ('MinTemp: ' + String(minTemp) + ' ' + ' MaxTemp: ' + String(maxTemp));
wtempGaugeData = google.visualization.arrayToDataTable([
['Agua'],
[lastTemp]
]);
wtempGauge = new google.visualization.Gauge(document.getElementById('wtempGauge'));
wtempGaugeOptions = {}
min: 0,
máx: 100,
redFrom: 0, redTo: minTemp,
greenFrom: minTemp, greenTo: maxTemp,
yellowFrom: maxTemp, yellowTo: 100,
minorTicks: 5
};
wtempGauge.draw (wtempGaugeData, wtempGaugeOptions);
}
función updateWTempGauge (TempValue, umbral) {}
wtempGaugeData.setValue (0, 0, TempValue, umbral);
wtempGauge.draw (wtempGaugeData, wtempGaugeOptions);
}
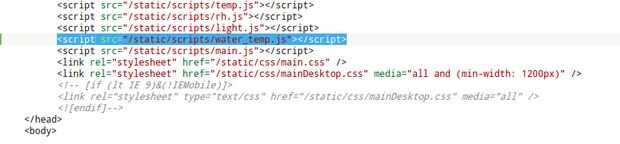
Figura 15. El nuevo script debe ser cargado con los otros. /Templates/main/scripts.html e inserte el nuevo script debajo de la luz. Hacer no anteponer este script - temp.js debe ser el primero.
Figura 16. La sección de GCT para temperatura del agua debe añadirse a /templates/main/content.html.
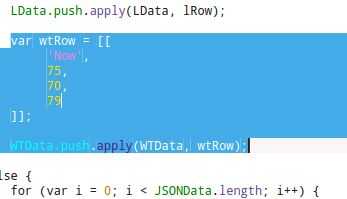
Figura 17. En /static/scripts/main.js, modificar la función getChartData() para manejar el nuevo argumento de temperatura de agua. Hay dos lugares que necesita modificarse. El primer lugar (Figura 17) es empujar datos ficticios en caso de que no se devuelven los datos desde el servidor.
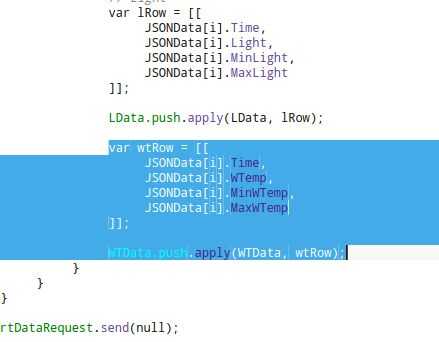
Figura 18. Si se envían los datos reales, empuje los datos a la matriz.
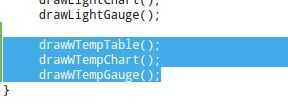
Figura 19. Al final de drawCharts() añadir las llamadas a dibujar los gráficos de temperatura de agua.
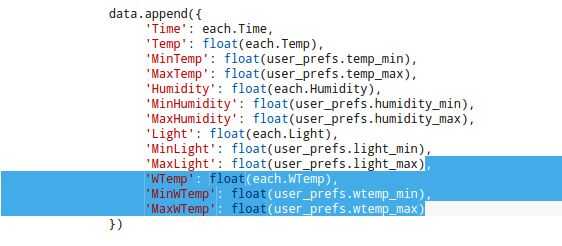
Figura 20. El controlador de solicitudes para obtener datos del gráfico se encuentra en environment.py. Edite GetChartData para que devuelva los datos de temperatura de agua y preferencias.
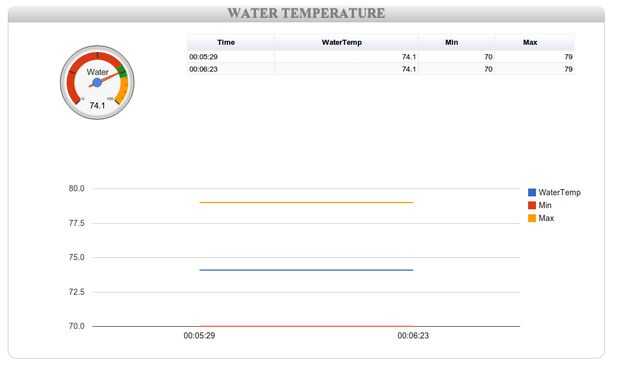
Figura 21. En este punto debe ser capaz de volver a cargar la Página principal de la aplicación web y se presentó con las nuevas cartas de temperatura del agua.













