Paso 4: Escribir el código
Para este laboratorio se creará un nuevo archivo llamado lab003.js en el mismo directorio como lo hizo en los laboratorios anteriores. No existen dependencias adicionales, por lo que no debemos hacer cambios en el archivo package.json.
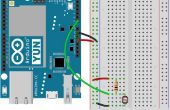
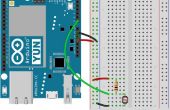
En el archivo de lab003.js empezar por declarar los objetos claves, incluyendo una variable para el pin del LED y el pin analógico va a utilizar (pin digital 13 para el LED y de pin analógico A0 para el fotoresistor - si todavía tiene su Junta de proyecto cableado de los laboratorios anteriores entonces usted debe ser todo). También debe apagar la función de devolución de llamada board.on() de Johnny 5.
var five = require("johnny-five"); var board = new five.Board(); var LEDPIN = 13; var ANALOGPIN = 0; board.on("ready", function() { // The next code will go here }); // You will add a couple functions here later in the lab Dentro de la función board.on() se inicialice primero el pin digital que usará para el LED como un pin de modulación (PWM) de ancho de pulso.
board.on("ready", function() { // Set pin 13 to PWM mode this.pinMode(LEDPIN, five.Pin.PWM); }); A continuación utilizará la función analogRead() para capturar los datos procedentes de la fotorresistencia. En el laboratorio 2 usted simplemente escribió los datos en el registro de la consola. Para este laboratorio utilizará los datos para determinar cómo brillante debe ser el LED. El concepto es el mismo, pero la función de callback que escriba esta vez tendrá un poco más a él (pero no mucho).
En primer lugar, definir la función analogRead() y la función de devolución de llamada que se invocará cuando se recibe entrada de datos. El formato es this.analogRead (pinNumber, callbackFunction);
// read the input on analog pin 0: this.analogRead(ANALOGPIN, function(val) { // The next code will go here }); Esta función indica la aplicación para leer los datos del pin analógico (0 en este laboratorio) y cuando se recoge la entrada, invocar la función de callback en el segundo argumento y pasar el entrada dat en el argumento de val .
Su objetivo es crear una aplicación que aumenta el brillo del LED como las disminuciones de luz ambiente de la habitación. Si es luz en la habitación, no quieres al LED para iluminar y más oscuro se pone el más brillante desea el LED para obtener. También desea algún umbral de luz ambiente donde el LED se apaga (es decir, usted no quiere tener el LED iluminado débilmente en una habitación moderadamente brillante - sólo desgasta el LED). La manera de hacerlo es asignar el voltaje entrante de la fotorresistencia a la tensión de salida para el LED. Sin embargo hay un desajuste. La entrada de la fotorresistencia es en un rango de 16-bit de 0-1023 y el PWM apoyado por nuestra Junta Directiva es una gama de 8-bit de 0-255. Simplemente podría dividir el valor de la entrada en la mitad pero usted todavía necesita para tener en cuenta el umbral mínimo.
Si estaban haciendo esto en C utilizando las estructuras, valores y funciones, de Arduino sin utilizar marcos como Johnny cinco, podría utilizar la función map() para asignar el valor de entrada en un nuevo rango de datos, como asignar el valor de entrada analógico (varió de 0-1023) a una nueva gama de 0-255. Puedes hacerlo aquí, sólo tienes que escribir la función map() usted mismo. Agregue el código siguiente en la parte inferior del archivo lab003.js (después del final de la función board.on() .
// This function maps a value from one range into another range // Example: map (25, 0, 25, 0, 50) returns 50 // Example: map (20, 0, 100, 0, 10) returns 2 function map(x, in_min, in_max, out_min, out_max) { return Math.round((x - in_min) * (out_max - out_min) / (in_max - in_min) + out_min); } Esta es la fórmula exacta utilizada por el Arduino. Utilizando esta función puede pasar de un valor y su gama predefinida, y el rango de datos deseada y se devolverá el valor apropiado para ese rango.
La función map() devolverá valores negativos por lo que necesitará también recrear la función de constrain() de Arduino, que le permitirá asegurar que el valor está limitado a un valor mínimo y máximo. Agregue el código siguiente inmediatamente después de la función map() .
// This function ensures a value is within a defined range function constrain(x, in_min, in_max) { return Math.round(x < in_min ? in_min : x > in_max ? in_max : x); } Ahora se han escrito las funciones de apoyo para map() y constrain() se puede escribir la función de devolución de llamada para la función analogRead() comenzó a escribir dentro de la función de board.on() ... Primero usted necesita utilizar la función map() para asignar el valor entrante de la fotorresistencia a un valor de brillo de lo LED.
// read the input on analog pin 0: this.analogRead(ANALOGPIN, function(val) { // Map the analog value (0-1023) to an 8-bit value (0-255) // so it can be used to define the LED output. var brightness = map(val, 350, 1023, 0, 255); }); Cuando se establece el valor de luminosidad se asignan los datos entrantes de un rango de 350-1023 a 0-255. Hacerlo efectivamente establece el valor de luz ambiente de 350 a un brillo de 0 (desde 350 mapas a 0). Si el valor de la fotorresistencia es inferior a 350 la función map() devolverá un valor negativo. Para tener en cuenta la posibilidad de que un valor negativo puede restringir el valor a 0-255 rango mediante la función constrain() que escribió.
// read the input on analog pin 0: this.analogRead(ANALOGPIN, function(val) { // Map the analog value (0-1023) to an 8-bit value (0-255) // so it can be used to define the LED output. var brightness = map(val, 350, 1023, 0, 255); // Use the constrain function to ensure the right values brightness = constrain(brightness, 0, 255); }); Esto asegurará que el valor de brillo está entre 0 y 255.
El último paso es establecer el valor del pin de salida en el valor de brillo. En el laboratorio 1 que solía digitalWrite() ponga el pin de salida alta o baja (1 o 0). Puesto que define el pin de salida del LED como un pin PWM usará analogWrite() , que contará la Junta para simular un dispositivo analógico utilizando PWM. Para propósitos de depuración también puede Agregar una llamada console.log() .
// read the input on analog pin 0: this.analogRead(ANALOGPIN, function(val) { // Map the analog value (0-1023) to an 8-bit value (0-255) // so it can be used to define the LED output. var brightness = map(val, 350, 1023, 0, 255); // Use the constrain function to ensure the right values brightness = constrain(brightness, 0, 255); console.log('val: ' + (val * (5.0 / 1024.0)) + '; brightness: ' + brightness); // Set the brigthness of the LED this.analogWrite(ledPin, brightness); }); Eso es todo el código - ahora usted está listo para ejecutar la aplicación.