Paso 2: código

1) código fuente GSR
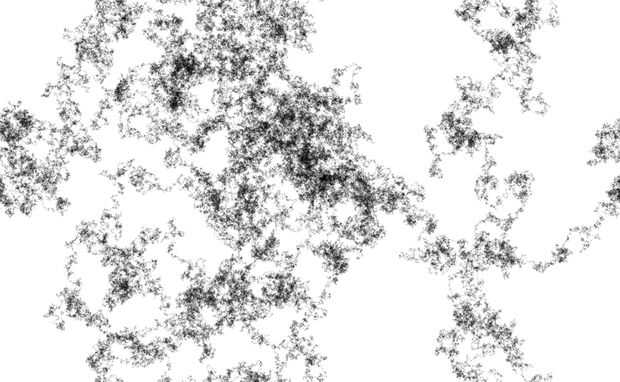
La primera fue http://cwwang.com/2008/04/13/gsr-reader/ , que incluye el código de Arduino (para Arduino y procesamiento para comunicarse) y el código de procesamiento a utilizar los datos de respuesta galvánica de la piel de los sensores construidos. Código de Wang básicamente cartas valor de respuesta galvánica de la piel de una persona en un gráfico de línea móvil, que se parece un poco un electrocardiograma lectura visualmente. Yo quería tener una visualización más abstracta del código por lo que utiliza los datos de otra fuente para generar los elementos visuales.
2) código fuente visual
El código para crear los efectos visuales es de: http://www.generative-gestaltung.de/P_2_2_1_01
3) mi código
A) CÓDIGO DE ARDUINO A CONTINUACIÓN
void setup() {}
Serial.Begin(9600);
}
void loop() {}
int a=analogRead(0);
Si (Serial.available() > 0)
{
inbyte=Serial.read() de bytes;
if(inbyte=='a')
{
Serial.Write(a);
}
}
}
---------------------------------------------
B) PROCESAMIENTO DE CÓDIGO A CONTINUACIÓN
Usted puede copiar/pegar este código en un nuevo sketch de procesamiento
Código fuente visual desde: http://www.generative-gestaltung.de/P_2_2_1_01
Código fuente de GSR desde: http://cwwang.com/2008/04/13/gsr-reader/
Import processing.pdf.*;
Import java.util.Calendar;
Boolean recordPDF = false;
Import processing.serial.*;
Serie myPort;
int hPosition = 1;
Float currentReading;
Float lastReading;
int cuenta = 0;
int zeroLinePos = 0;
flotador gsrAverage, prevGsrAverage;
Base de flotador = 0;
lastFlatLine largo = 0;
int baselineTimer = 10000; //10 seg
int gsrValue;
int gsrZeroCount = 0;
Float gsrRange = 0;
int downhillCount = 0;
int uphillCount = 0;
descenso booleano;
alcanzó el boolean = false;
pico de flotador, Valle;
int velocidad;
int del norte = 0;
int al noreste = 1;
int este = 2;
int = sureste 3;
int del sur = 4;
int = sudoeste 5;
int oeste = 6;
int del noroeste = 7;
flotador stepSize = 1;
diámetro de flotador = 1;
int dirección;
flotador posX, posY;
int minCurrentReading = 1000;
int maxCurrentReading = 0;
void setup() {}
tamaño (800, 800); //size de la ventana de imagen
Background(255);
Smooth();
noStroke();
posX = ancho/2;
posY = altura/2;
println(serial.List());
currentReading = 0;
lastReading = 0;
gsrAverage = 0;
encontrar el puerto serie correcto para su equipo y escriba el número dentro de]
myPort = serie nueva (este, Serial.list() [8], 9600);
}
void serialEvent (serie myPort) {}
int inByte=myPort.read();
0-255
gsrValue = inByte; //taking valor del Arduino
}
void draw() {}
calculateGSR();
println ("currentReading =" + currentReading);
mapa de currentReading para la velocidad
Si (currentReading < = 50)
{
currentReading = minCurrentReading;
} else if (currentReading > 1000)
{
currentReading = maxCurrentReading;
}
Else / / válido zona
{
Si (currentReading < minCurrentReading)
{
minCurrentReading = int (currentReading);
}
Si (currentReading > maxCurrentReading)
{
maxCurrentReading = int(currentReading);
}}
println ("currentReading =" + currentReading + "minCurrentReading =" + minCurrentReading + "maxCurrentReading =" + maxCurrentReading);
currentReading = mapa (currentReading, minCurrentReading, maxCurrentReading, 15000, 10);
velocidad = int (currentReading);
println ("asignan valor =" + velocidad);
Delay (50), //delay para la estabilidad
aplicar la lectura de la GSR a la velocidad de la que el dibujo orgánico "crece" en coche
para (int i = 0; i < = velocidad; i ++) {}
Dirección = (int) al azar (0, 8);
Si (dirección norte ==) {}
posY = stepSize;
}
else if (dirección noreste ==) {}
posX += stepSize;
posY = stepSize;
}
else if (dirección == este) {}
posX += stepSize;
}
else if (dirección sureste ==) {}
posX += stepSize;
posY += stepSize;
}
else if (dirección sur ==) {}
posY += stepSize;
}
else if (dirección sudoeste ==) {}
posX = stepSize;
posY += stepSize;
}
else if (dirección oeste ==) {}
posX = stepSize;
}
else if (dirección noroeste ==) {}
posX = stepSize;
posY = stepSize;
}
Si (posX > anchura) posX = 0;
Si (posX < 0) posX = ancho;
Si posY (posY < 0) = altura;
Si (posY > altura) posY = 0;
relleno (0, 40);
elipse (posX + stepSize/2, posY + stepSize/2, diámetro, diámetro);
enviar una para bytes más
}
}
void calculateGSR () {}
mejor configuración de retardo para las lecturas de la gsr
println(gsrValue);
Delay(50);
imagen (myMovie, 0, 0);
Si (gsrValue < 15 & & gsrValue > -15) {/ / nada entre -15 y + 15 se considera cero
Si alguien levanta dedos apagado durante 10 segundos en 10 0, reset justo
Si (gsrZeroCount > 10) {}
currentReading = 0; //flatline
gsrAverage = 0;
línea de base = 0;
lastFlatLine=millis();
gsrZeroCount = 0;
println("RESET");
}
gsrZeroCount ++;
} / / final de prueba para cerca de cero
Else {/ / ggood lectura
currentReading = gsrValue-línea de base;
gsrZeroCount = 0;
}
Si (millis ()-lastFlatLine > baselineTimer) {}
línea de base = gsrAverage; //if tenemos al menos 10 segundos de la lectura desde el último flatline
}
gsrRange = Valle de pico;
gsrAverage=smooth(currentReading,.99,gsrAverage);
mbral de int = 7;
Si (tres currentReading > lastReading & & pico == true) {}
descenso = false;
println(downhillCount);
uphillCount ++;
downhillCount = 0;
punto (hPosition-1, altura/2.0-lastReading);
Valle = lastReading;
pico = false;
}
Si (currentReading + tres < lastReading & & pico == false) {}
println(uphillCount);
descenso = true;
uphillCount = 0;
downhillCount ++;
punto (hPosition-1, altura/2.0-lastReading);
pico = lastReading;
pico = true;
}
prevGsrAverage = gsrAverage;
lastReading = currentReading;
enviar una para bytes más
myPort.write('a');
}
int suave (datos del flotador, flotador filterVal, flotador smoothedVal) {}
Si (filterVal > 1) {/ / comprobar que son de hacer seguro param dentro de gama
filterVal =. 99;
}
else if (filterVal < = 0) {}
filterVal = 0;
}
smoothedVal = (datos * (1 - filterVal)) + (smoothedVal * filterVal);
devolver (int) smoothedVal;
}