Paso 6: Control remoto Webcam con jQuery UI




(¡ Importante! Debe reemplazar YOUR_NAMESPACE y YOUR_PRIVATE_KEY en el código de abajo con los asignados a usted cuando inicie sesión en SensorMonkey. Usted también tendrá que reemplazar YOUR_CHANNEL con el nombre de tu canal de Justin.tv)
--------------------------------------------------------------------------------
<! Html DOCTYPE >
< html >
< head >
< title > remoto controlado webcam usando Arduino, SensorMonkey, jQuery y Justin.tv < / title >
< link rel = "stylesheet" type = "text/css" href = "jquery-ui-1.8.21.custom.css" / >
< estilo tipo = "text/css" >
{cuerpo}
padding: 10px;
}
#container {}
margen inferior: 20px;
}
#webcam {}
Float: left;
altura: 240px;
margen derecha: 20px;
ancho: 320px;
}
{} #tilt-slider
Float: left;
altura: 240px;
margen derecha: 10px;
}
{} #tilt-pantalla
altura: 240px;
line-height: 240px;
}
{} #pan-slider
margen-bottom: 10px;
ancho: 320px;
}
visualización de panorámica # {}
texto-alinee: Centro;
ancho: 320px;
}
{.rotation}
color: #F6931F;
font-weight: bold;
}
< / estilo >
< script tipo = "texto/javascript" src = «jquery-1.7.2.min.js» >< / script >
< script tipo = "texto/javascript" src = «jquery-ui-1.8.21.custom.min.js» >< / script >
< script tipo = "texto/javascript" src = "https://sensormonkey.eeng.nuim.ie/socket.io/socket.io.js" >< / script >
< script tipo = "texto/javascript" src = "https://sensormonkey.eeng.nuim.ie/js/client.min.js" >< / script >
< /HEAD >
< cuerpo >
< div id = "contenedor" >
< div id = "webcam" >
< tipo de objeto = "application/x-shockwave-flash" data = "http://www.justin.tv/widgets/live_embed_player.swf?channel=YOUR_CHANNEL"id = "live_embed_player_flash" height = "240" width = "320" bgcolor = "#000000" >
< nombre de param = "allowFullScreen" value = "true" / >
< nombre de param = "allowScriptAccess" value = "always" / >
< nombre de param = "allowNetworking" valor = "all" / >
< nombre de param = "movie" value = "http://www.justin.tv/widgets/live_embed_player.swf" / >
< nombre de param = "flashvars" value = "nombre de host = www.justin.tv & channel =YOUR_CHANNEL& auto_play = true & start_volume = 25" / >
< / objeto >
< / div >
< div id = "inclinación-slider" >< / div >
< div id = "indicador de inclinación" > inclinación: < span clase = "rotación" > 96 < / span >< / div >
< / div >
< div id = "pan-slider" >< / div >
< div id = "visualización de panorámica" > Pan: < span clase = "rotación" > 96 < / span >< / div >
< script tipo = "texto/javascript" >
Convierte un entero (o una representación de una cadena) a un carácter hexadecimal (0-9A-F).
función toHex (i) {}
volver a parseInt (i) .toString (16) .toUpperCase();
}
$(function() {}
Crear slider de inclinación.
$("#tilt-slider") .slider ({}
gama: "min",
orientación: "vertical",
valor: 8,
min: 0,
máximo: 15,
paso: 1,
diapositiva: función (event, ui) {}
Actualización de interfaz de usuario.
$("#tilt-pantalla .rotation") .html (180 * ui.value / 15);
Cálculo combinado ángulos de rotación pan/tilt y enviar al editor de flujo
como un par de caracteres hexadecimales. Pan es alta 4 bits; la inclinación es baja 4 bits. Por
prefijo con '#', decimos SensorMonkey interpretar como datos binarios.
pan de var = toHex ($("#pan-slider") .slider ("valor"));
inclinación var = toHex (ui.value);
client.deliverToStreamPublisher ("/ privado/mi Webcam", "#" + pan + inclinación);
}
} );
Crear slider de pan.
$("#pan-slider") .slider ({}
gama: "min",
valor: 8,
min: 0,
máximo: 15,
paso: 1,
diapositiva: función (event, ui) {}
Actualización de interfaz de usuario.
$("visualización de panorámica # .rotation") .html (180 * ui.value / 15);
Cálculo combinado ángulos de rotación pan/tilt y enviar al editor de flujo
como un par de caracteres hexadecimales. Pan es alta 4 bits; la inclinación es baja 4 bits. Por
prefijo con '#', decimos SensorMonkey interpretar como datos binarios.
pan de var = toHex (ui.value);
inclinación var = toHex ($("#tilt-slider") .slider ("valor"));
client.deliverToStreamPublisher ("/ privado/mi Webcam", "#" + pan + inclinación);
}
} );
// 1. Conectarse a SensorMonkey
// 2. Únete a espacio de nombres
// 3. Suscribirse al flujo de
var cliente = new SensorMonkey.Client ("https://sensormonkey.eeng.nuim.ie");
Client.on ("connect", function() {}
client.joinNamespace ("YOUR_NAMESPACE", "YOUR_PRIVATE_KEY", función (e) {}
Si (e) {}
ALERT ("error a espacio de nombres:" + e);
retorno;
}
client.subscribeToStream ("/ privado/mi Webcam", function (e) {}
Si (e) {}
ALERT ("error al suscribirse a Arroyo:" + e);
retorno;
}
} );
} );
Client.on ("desconexión", function() {}
ALERT ("cliente se desconectó!");
} );
} );
} );
< /script >
< /body >
< / html >
--------------------------------------------------------------------------------
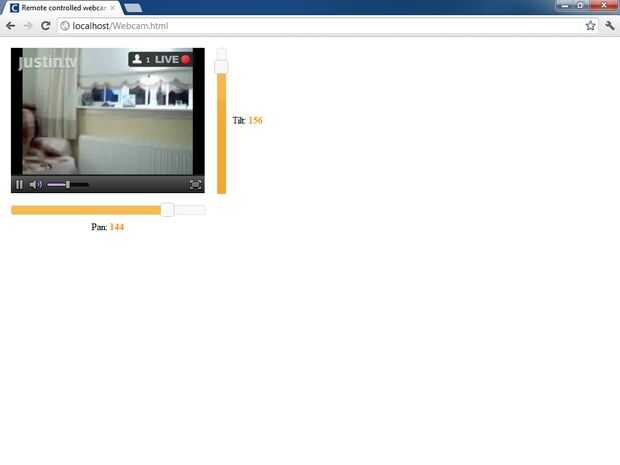
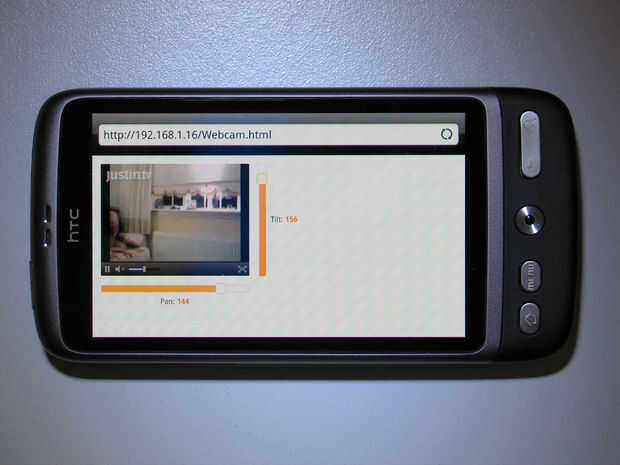
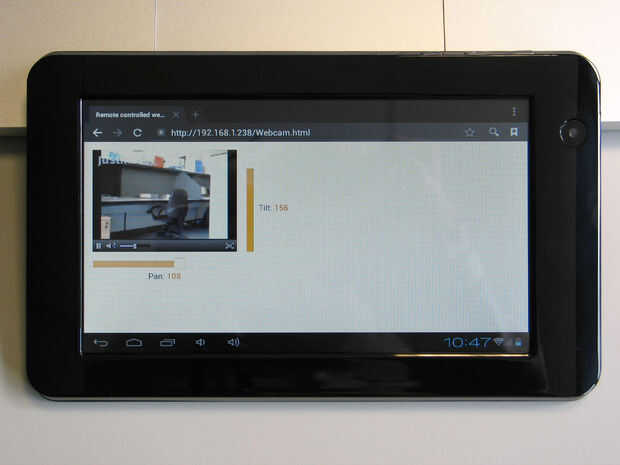
El código dentro de < objeto >< / objeto > etiquetas se utiliza para la transmisión en vivo Justin.tv en la Página Web. Usted tendrá que reemplazar cada instancia de YOUR_CHANNEL en el código entre las etiquetas con el nombre de tu canal. La corriente no mostrar en dispositivos iOS (iPhone, iPad etc) pero funciona en smartphones Android y tabletas, como se muestra en las fotos.
Yo uso jQuery UI para crear un deslizador de bandeja horizontal y un inclinación vertical deslizante para controlar la orientación de la cámara web. Cuando uno de los deslizadores se mueve a una nueva posición, el código calcula una rotación combinada de pan/tilt, codifica como un par de caracteres hexadecimales (como se describe en el paso 2 y paso 4) y lo envía a través de SensorMonkey a Arduino controlar los servos.
Finalmente, el flujo de trabajo para la conexión a SensorMonkey es muy sencillo (no olvide de reemplazar YOUR_NAMESPACE y YOUR_PRIVATE_KEY en el código anterior):
-Cliente importación
-Conectar a SensorMonkey
-Unir el espacio de nombres
-Suscribirse al flujo de
Una vez suscrito, simplemente puedo llamar client.deliverToStreamPublisher() para enviar los datos directamente a la Arduino a través del servicio de SensorMonkey.
Eso es todo! Ahora puedo controlar remotamente mi PC en tiempo real usando una combinación de Arduino, SensorMonkey, jQuery y Justin.tv. Puedo cargar la página web en un servidor web público y accede desde cualquier lugar en cualquier dispositivo con un navegador compatible con HTML5/Flash. Ver el siguiente paso para sugerencias sobre la mejora de la aplicación descrita hasta el momento.













