Paso 6: Datos de gráfica con Processing.js

(¡ Importante! Debe reemplazar YOUR_NAMESPACE y YOUR_PUBLIC_KEY en el código de abajo con los asignados a usted cuando inicie sesión en SensorMonkey)
--------------------------------------------------------------------------------
<! Html DOCTYPE >
< html >
< head >
< title > unidad de una página web en tiempo real usando Arduino, SensorMonkey y Processing.js < / title >
< script tipo = "texto/javascript" src = "http://sensormonkey.eeng.nuim.ie/socket.io/socket.io.js" >< / script >
< script tipo = "texto/javascript" src = "http://sensormonkey.eeng.nuim.ie/js/client.min.js" >< / script >
< script tipo = "texto/javascript" src = "proceso 1.3.6.js" >< / script >
< estilo tipo = "text/css" >
nombre de .sensor {}
texto-alinee: Centro;
width: 300px;
}
{} de la lona
frontera: 1px sólido gris;
}
< / estilo >
< /HEAD >
< onload cuerpo = "setTimeout (ejecutar, 100);" >
< div clase = "nombre del sensor" > acelerómetro X < / div >
<-transformación-los orígenes de datos de la lona = "Graph.pde" id = "AccelX" >< / lienzo >
< div clase = "nombre del sensor" > acelerómetro Y < / div >
<-transformación-los orígenes de datos de la lona = "Graph.pde" id = "AccelY" >< / lienzo >
< div clase = "nombre del sensor" > acelerómetro Z < / div >
<-transformación-los orígenes de datos de la lona = "Graph.pde" id = "AccelZ" >< / lienzo >
< script tipo = "texto/javascript" >
función run() {}
var accelXGraph = Processing.getInstanceById ("AccelX");
var accelYGraph = Processing.getInstanceById ("AccelY");
var accelZGraph = Processing.getInstanceById ("AccelZ");
accelXGraph.setColor (255, 0, 0, 100); Rojo.
accelYGraph.setColor (0, 128, 0, 100); Verde.
accelZGraph.setColor (0, 0, 255, 100); Azul.
// 1. Conectarse a SensorMonkey
// 2. Únete a espacio de nombres
// 3. Suscribirse al flujo de
// 4. Escuche 'publicar' y 'bulkPublish' eventos
var cliente = new SensorMonkey.Client ("http://sensormonkey.eeng.nuim.ie");
Client.on ("connect", function() {}
client.joinNamespace ("YOUR_NAMESPACE", "YOUR_PUBLIC_KEY", función (e) {}
Si (e) {}
ALERT ("error a espacio de nombres:" + e);
retorno;
}
client.subscribeToStream ("público/mi Arduino", function (e) {}
Si (e) {}
ALERT ("error al suscribirse a Arroyo:" + e);
retorno;
}
Client.on ("publicar", {} de la función (nombre, campos)
Si (nombre === "público/mi Arduino") {}
accelXGraph.update (campos ["acelerómetro X"]);
accelYGraph.update (campos ["acelerómetro Y"]);
accelZGraph.update (campos ["acelerómetro Z"]);
}
} );
Client.on ("bulkPublish", {} de la función (nombre, campos)
Si (nombre === "público/mi Arduino") {}
para (var i = 0, len = campos ["acelerómetro X"] .length; i < len; i ++) {}
accelXGraph.update (campos ["acelerómetro X"] [i]);
accelYGraph.update (campos ["acelerómetro Y"] [i]);
accelZGraph.update (campos ["acelerómetro Z"] [i]);
}
}
} );
} );
} );
Client.on ("desconexión", function() {}
ALERT ("cliente se desconectó!");
} );
} );
}
< /script >
< /body >
< / html >
--------------------------------------------------------------------------------
Sin entrar en demasiado detalle (puede encontrar más información sobre la API del cliente JavaScript aquí) el flujo de trabajo básico es el siguiente:
-Cliente importación
-Conectar a SensorMonkey
-Unir el espacio de nombres
-Suscribirse al flujo de
-Escuchar 'publicar' y 'bulkPublish' eventos
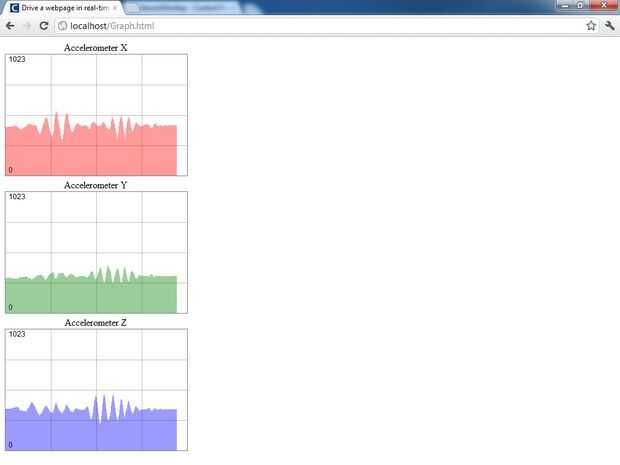
Para ver los datos, estoy usando el siguiente esbozo de Processing.js (guardar esto en un archivo denominado Graph.pde y coloque en el mismo directorio que la página anterior):
--------------------------------------------------------------------------------
int xPos = 0; Coordenada horizontal se utiliza para dibujar el siguiente punto de datos.
int yMin = 0; Valor mínimo de datos esperados.
int yMax = 1023; Valor máximo de datos esperados.
color c; Color del trazo se utiliza para dibujar el gráfico.
Establece el color del trazo se utiliza para dibujar el gráfico.
Colores vacío (int r, int g, int b, int a) {}
c = color (r, g, b, a);
}
void setup() {}
tamaño (300, 200);
frameRate (50);
Colores (255, 0, 0, 100);
drawGrid();
}
void draw() {} / / función draw() de vaciar.
void drawGrid() {}
int h = altura;
int w = ancho;
Fondo (255);
accidente cerebrovascular (127, 127, 127, 127);
Dibujar líneas horizontales.
línea (0, h / 4, w, h / 4);
línea (0, h / 2, w, h / 2);
línea (0, h * 3 / 4, w, h * 3 / 4);
Dibujar líneas verticales.
línea (w / 4, 0, w / 4, h);
línea (w / 2, 0, w / 2, h);
línea (w * 3 / 4, 0, w * 3 / 4, h);
Dibujar las etiquetas.
relleno (0);
texto (str (yMin), 5, h - 5);
texto (str (yMax), 5, 12);
}
{} void update (datos de flotador)
Al llegar al borde de la pantalla, envolver al principio.
Si (xPos > = ancho) {}
xPos = 0;
drawGrid();
}
Ver el punto de datos y aumentar la coordenada horizontal.
datos = mapa (información, yMin, yMax, 0, altura);
carrera (c);
línea (xPos, altura, xPos, altura - datos);
xPos ++;
}
--------------------------------------------------------------------------------
En su caso, dependiendo de los sensores que está transmitiendo, puede que necesite más o menos gráficos en tu página web. Puede editar el archivo Graph.pde si desea aumentar o disminuir el tamaño de los gráficos, la gama de valores de datos que puede ser trazado, la velocidad de fotogramas etc.. Recuerde incluir el archivo Graph.pde una vez para cada variable que se desea trazar (dentro de un elemento < canvas >) y nombrarlos por consiguiente (e.g. < lona fuentes de procesamiento de datos = "Graph.pde" id = "TemperatureSensor" >< / lienzo >). Entonces, sólo tiene que obtener una referencia a la gráfica (obtenida mediante el método de Processing.getInstanceById() ) y uso la función update() para trazar nuevos puntos de datos recibió en "publicar" y "bulkPublish" controladores de eventos.
Eso es todo! Ahora tengo un acelerometro manejando una página web en tiempo real usando Arduino, SensorMonkey y Processing.js. Puedo alojar la página web en un servidor web público y dirigir personas para ver el enlace en cualquier dispositivo con un navegador compatible con HTML5. Gracias por leerme y mirar hacia fuera para más instructables mostrando más avanzados los proyectos y casos de uso en un futuro cercano.